WordPress 自带的代码样式非常普通,普通到了不像程序代码的样子,所以许多人为了让自己的博客更加规范与美观,都安装了代码高亮插件。在此介绍一下我使用的代码插件 Code Block Pro。
以下面代码为例,大家看下这个插件的样式:
$app = require_once __DIR__.'/../bootstrap/app.php';
$kernel = $app->make(Kernel::class);
$response = $kernel->handle(
$request = Request::capture()
)->send();
$kernel->terminate($request, $response);插件的安装与使用
后台——插件,搜索 Code Block Pro,之后安装。
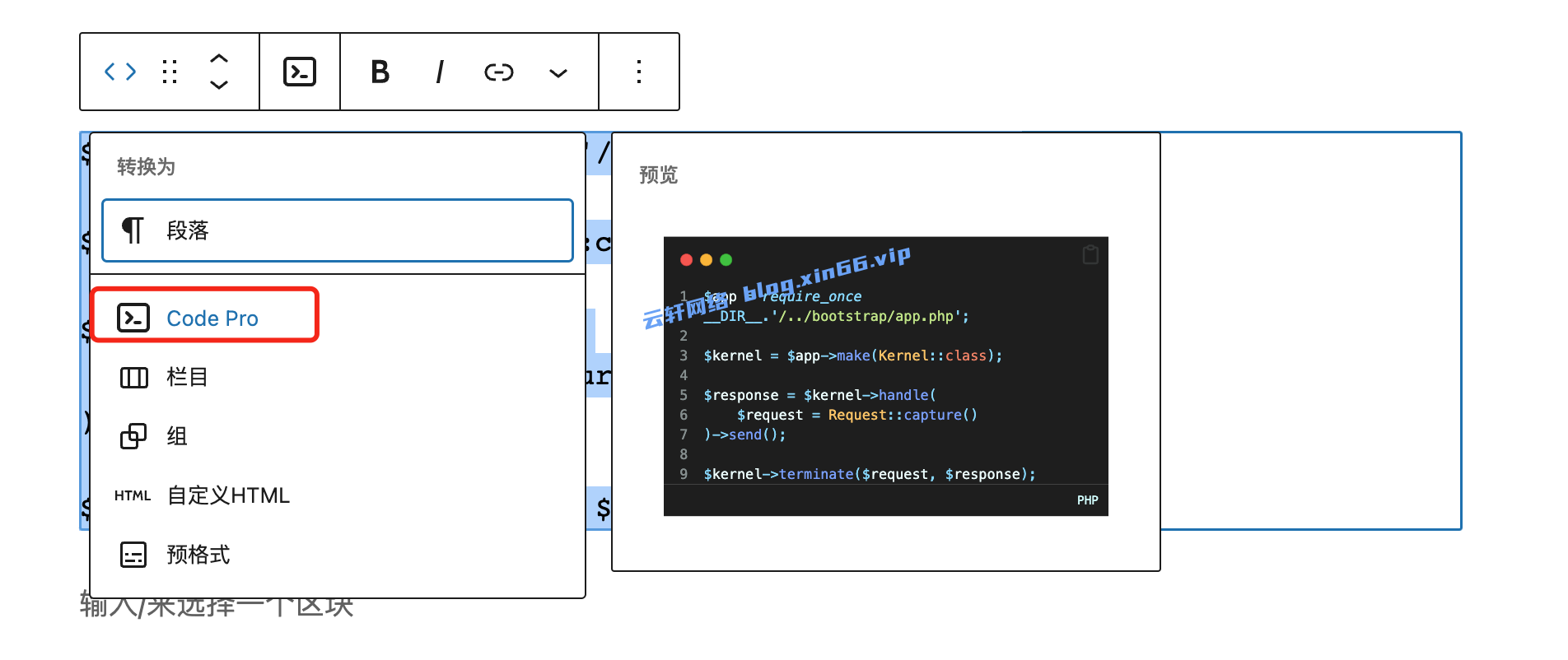
注意,这个插件要在 Gutenberg 编辑器的区块下使用。添加一个区块,之后选择代码:

加入之后,输入代码,然后选择 Code Pro 就可以看到代码样式了。

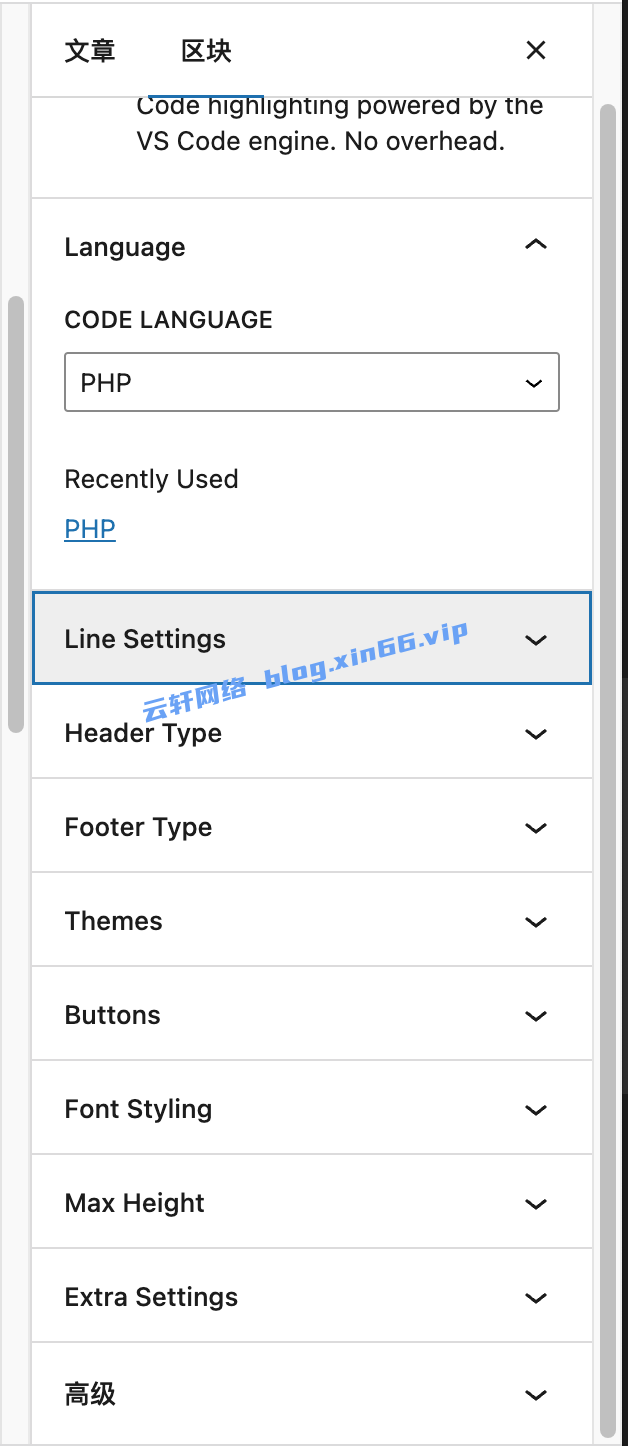
在右侧可以选择所属语言、是否显示行号、头部、尾部、主题样式等。

代码高亮的插件比较多,大家选择自己喜欢的安装使用即可,我个人比较喜欢 Mac 风格,所以选择了这一款插件。
关于 WordPress 代码高亮插件的分享就到这里。