使用 WordPress 的小伙伴应该都发现了一件让人头疼的事,WordPress 在默认情况下,从后台上传图像时会生成该图像的多个缩略图副本,而且默认情况下还会生成4种尺寸:
- 缩略图
- 中等尺寸
- 中大尺寸
- 大尺寸
这些图片里面可能有80%我们都根本用不上,既占用服务器空间又容易减慢网站的速度,可以说是双输,本文就来解决这个痛点。
解决这个问题可以有3种方法。
手动关闭
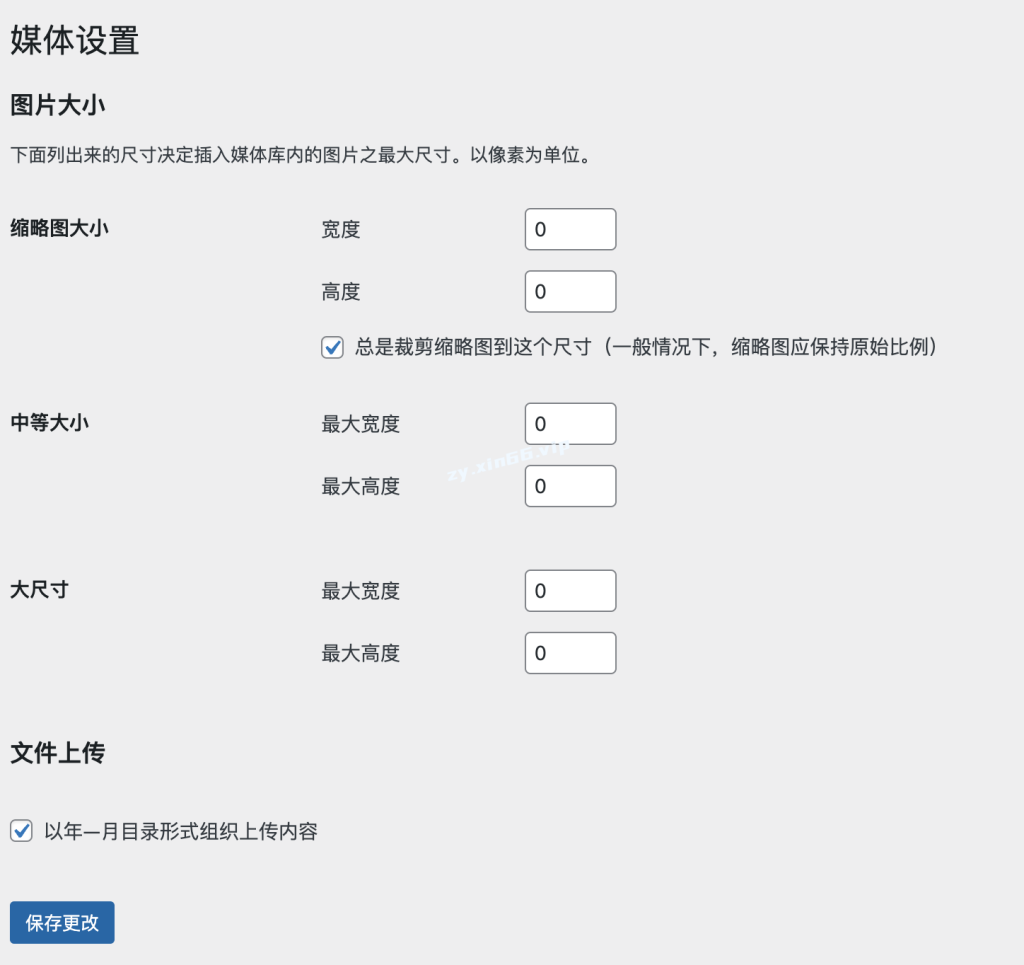
在 WordPress 后台的设置——媒体中,将不需要生成的缩略图设置为0即可。

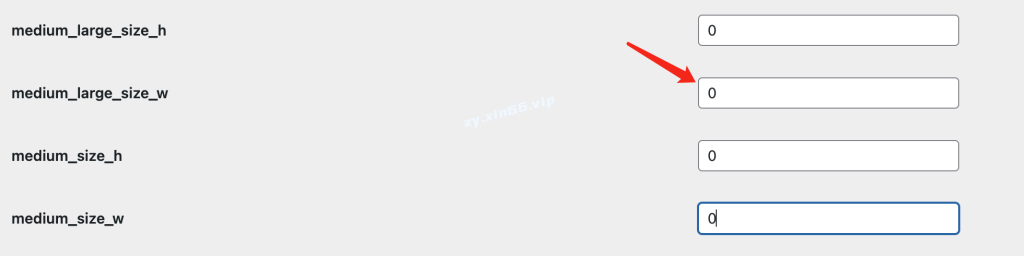
此时还没结束,因为WordPress仍然会创建一个固定宽度为768的文件,如果不想生成该文件,那么就访问 http://你的域名/wp-admin/options.php,在这个页面中找到 medium_large_size_w 选项,将其设置为 0,之后保存即可。

使用插件
第二种方法可以使用插件来解决,可以禁用缩略图的插件还是比较多的,例如:
Disable Thumbnails:这个插件可以让你在上传图片时不再自动生成缩略图。
No Thumbnails:这是一个简单的插件,它允许你在上传图片时选择是否生成缩略图。
Disable Image Thumbnails:这个插件允许你禁用WordPress自动生成的缩略图。
WordPress Image Uploader:这个插件提供了许多选项,包括禁用缩略图生成。
WP Image Tools:这个插件提供了一些工具来优化和调整WordPress中的图片,包括禁用缩略图生成。此处具体就不演示了。
使用代码
第三种方式就是使用代码来解决,这种比较适合对代码比较熟悉的小伙伴。对我来说,我的宗旨是能用代码解决就不使用插件,有时插件过多是会有冲突,会相互影响的。
可以将如下代码添加到你当前使用的主题的 functions.php 文件即可:
// 禁用 WordPress 中指定的其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
// 移除指定的图片尺寸
remove_image_size('post-thumbnail');
// 移除 another-size 的图片尺寸
remove_image_size('another-size');
}
// 在 WordPress 初始化过程中执行这个函数
add_action('init', 'shapeSpace_disable_other_image_sizes');在此附加一句,我个人是习惯将主题函数中的自定义函数都写到一个单独的文件中,例如:func.php,这样除了便于管理之外,可以保证在主题更新之后只在最下边加一句文件引用就可以了。
具体做法:
functions.php 文件:
<?php
define('KRATOS_VERSION','0.4.4');
require_once(get_template_directory().'/inc/core.php');
require_once(get_template_directory().'/inc/shortcode.php');
require_once(get_template_directory().'/inc/imgcfg.php');
require_once(get_template_directory().'/inc/post.php');
require_once(get_template_directory().'/inc/ua.php');
require_once(get_template_directory().'/inc/widgets.php');
require_once(get_template_directory().'/inc/smtp.php');
require_once(get_template_directory().'/inc/logincfg.php');
require_once(get_template_directory().'/inc/avatars.php');
// 引入自定义文件
/**
* 如果您需要添加一些自定义的PHP代码
* 您可以在当前目录下新建一个 func.php 的文件,写入你的php代码
* 主题会自动判断文件进行引入
* 使用此方式更新主题的时候func.php文件的内容将不会被覆盖
* 当然需要注意php的代码规范,错误代码将会引起网站严重错误!
*/
if (file_exists(get_theme_file_path('/func.php'))) {
require_once get_theme_file_path('/func.php');
}func.php 文件:
<?php
// 禁用 WordPress 中指定的其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
// 移除指定的图片尺寸
remove_image_size('post-thumbnail');
// 移除 another-size 的图片尺寸
remove_image_size('another-size');
}
// 在 WordPress 初始化过程中执行这个函数
add_action('init', 'shapeSpace_disable_other_image_sizes');